We continue to introduce you to the design artifacts that our customers receive during the analysis and design stage of the project. So, we have already talked about Wireframes and a clickable prototype, now we will talk about the final design of screens.

The difference between Wireframe, Clickable Prototype, and Final Design
Let us remind you that Wireframe is a schematic representation of the content of screens. They are needed in order to decide which elements will be placed on the page, their order, and their purpose. Wayframes are made without color, design, and any details.
The prototype is responsible for the UX part of the design, the key part of the tool is interactivity. With the help of clickable prototypes, all clicks, transitions, and other actions related to user scenarios are checked. A clickable prototype can be made immediately with a ready-made design, but this is not necessary. The main thing is to create a visualization of the interaction between the user and the system.
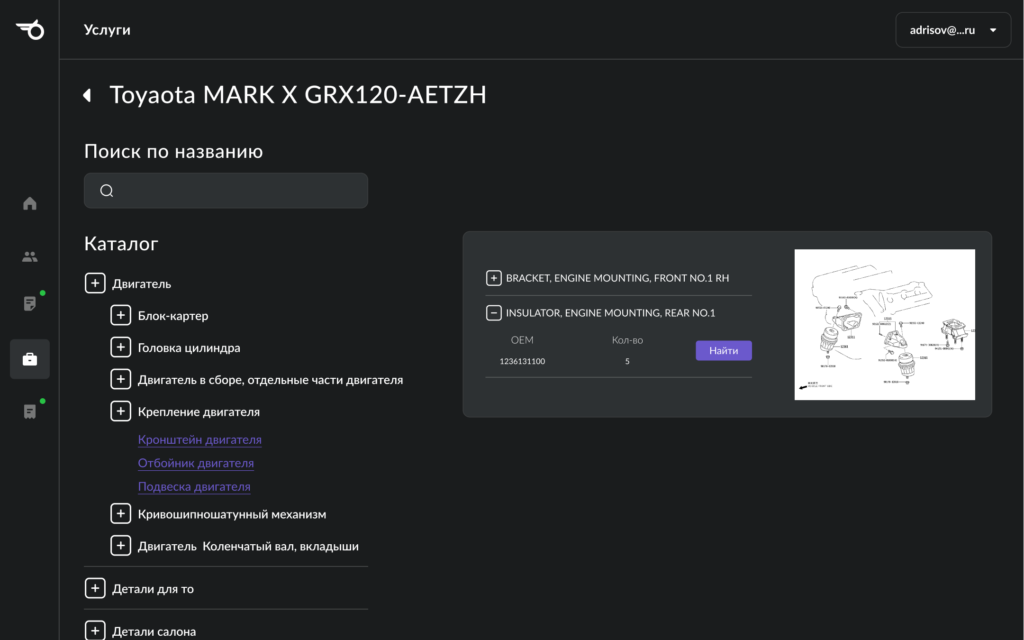
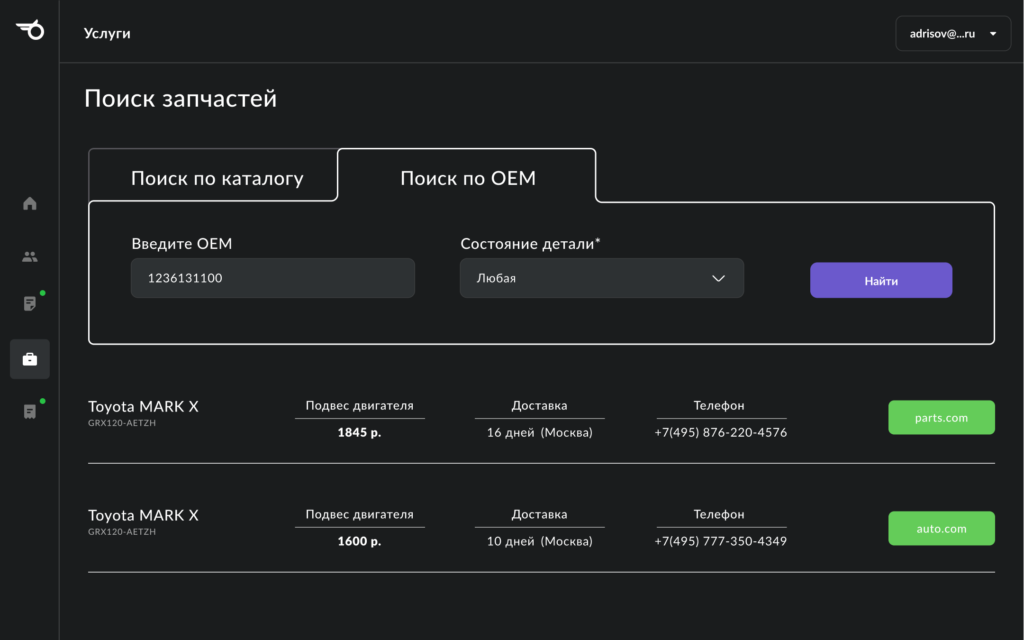
Final designs or clickable high-fidelity prototypes are screens with already high detail. This type of prototype repeats all the functionality of the service, contains elements in the required sizes, small visual details are drawn in it.

What final designs are for
If a clickable prototype makes it possible to fully design userflow (user behavior on a future resource), then the final designs consider the shortcomings that we could have missed at previous stages.
There is already a lot of work going on with scenarios: how the page will look after the payment is made, what the user will see when he leaves the profile, and so on.
A highly detailed (high-fidelity) prototype makes it possible to make more detailed adjustments, evaluate and visualize functionality in more detail. It is more comfortable for customers to coordinate the future implementation of their own ideas on a concrete example.
Is it possible to do without a clickable high-fidelity prototype
That's what you can't do without, so you definitely need a final design. What the client agrees on ready-made screen layouts, he will get in the end. Developers also rely on these designs when they build applications for the appropriate platforms.
Such product preparation, in which all screens are shown and interconnected, allows you to test and verify all scenarios that may arise. Together with the visual concept, a detailed prototype makes it possible to pre-evaluate the convenience of user and application interaction at a deeper level.
At the stage of final designs, we complete the work with visualization - the screens, all interaction options, and literally every element of the page are coordinated. Here the final form of the product is approved, which is already being sent to development.